SEJARAH
• Awal tahun 60-an dimulainya model animasi dengan menampilkan simulasi efek fisik
• 1961 : Edward Zajac menyajikan suatu model simulasi satelit dengan menggunakan teknologi Grafik Komputer
• 1963 :
- Alat untuk menampilkan Calligraphic (vector)
- Mouse oleh Douglas Englebert
• 1970 : Pierre B´eezier mengembangkan kurva B´eezier
• 1972 : ditayangkannya filmWestworld, sebagai film pertama yang menggunakan animasi komputer
• 1974 : Ed Catmull mengembangkan z-buffer (Utah). Komputer animasi pendek, Hunger:Keyframe animation and morphing
• 1976 : Jim Blinn mengembangkan texture dan bump mapping
• 1977 : Film terkenal Star Wars menggunakan grafik komputer
• Pertengahan tahun 70-an hingga 80-an: Pengembangan Quest for realism radiosity sebagai main-stream aplikasi realtime
• 1982 : Pengembangan teknologi grafik komputer untuk menampilkan partikel
• 1984 : Grafik Komputer digunakan untuk menggantikan model fisik pada film The Last Star Fighter
• 1986 : Pertama kalinya Film hasil produksi grafik komputer dijadikan sebagai nominasi dalam Academy Award: Luxo Jr. (Pixar).
• 1995 : Diproduksi fillm Toy Story (Pixar dan Disney) sebagai film 3D animasi panjang pertama
• Akhir tahun 90-an, ditemukannya teknologi visualisasi interaktif untuk ilmu pengetahuan
dan kedokteran, artistic rendering, image based rendering, path tracing, photon maps, dll.
• Tahun 2000 ditemukannya teknologi perangkat keras untuk real-time photorealistic
rendering.
pemodelan bisa dikatakan sebagai suatu cara untuk membentuk,membuat dan mendesain suatu benda – benda atau objek sehingga terlihat hidup. Kesemuanya ini dikerjakan dengan computer,dengan cara memperlihatkan benda tersebut secara 3 dimensi atau yang biasa dikenal sebagai pemodelan (3D modeling). untuk mendapatkan kualitas yang baik dari model obyek tadi, ada beberapa aspek yang harus kita jadikan pertimbangkan antara lain motede pembuatan data, tujuan dari model, kemudahan memanipulasi objek, tingkat kerumitannya, perhitungan biaya dan kesesuaian atau kenyamanan. langkah – langkah pembuatan pemodelan sendiri terdiri dari Motion Capture Model 2D, Dasar metode Modeling 3D, Proses Rendering Texturing, Image dan Display,
a. Motion Capture Model 2D
Proses ini adalah langkah awal untuk membentuk model obyek yang akan dibangun dalam bentuk 3D. Penekanannya adalah obyek berupa gambar wajah yang sudah dibentuk intensitas warna tiap pixelnya dengan metode Image Adjustment Brightness/Contrast, Image Color Balance, Layer Multiply, dan tampilan Convert Mode RGB dan format JPEG. Dalam tahap ini digunakan aplikasi grafis seperti Adobe Photoshop atau sejenisnya. Dalam tahap ini proses penentuan obyek 2D memiliki pengertian bahwa obyek 2D yang akan dibentuk merupakan dasar pemodelan 3D
b.Dasar metode Modeling 3D
Jenis metode pemodelan obyek yang disesuaikan dengan kebutuhannya seperti dengan nurbs dan polygon ataupun subdivision.Modeling polygon merupakan bentuk segitiga dan segiempat yang menentukan area dari permukaan sebuah karakter. Setiap polygon menentukan sebuah bidang datar dengan meletakkan sebuah jajaran polygon sehingga kita bisa menciptakan bentuk-bentuk permukaan.
C.Proses Rendering
Rendering adalah proses akhir dari keseluruhan proses pemodelan ataupun animasi komputer. Dalam rendering, semua data-data yang sudah dimasukkan dalam proses modeling, animasi, texturing, pencahayaan dengan parameter tertentu akan diterjemahkan dalam sebuah bentuk output.
d. Texturing
Proses texturing ini untuk menentukan karakterisik sebuah materi obyek dari segi tekstur. Untuk materi sebuah object bisa digunakan aplikasi properti tertentu seperti reflectivity, transparency, dan refraction.
e.Image dan Display
Merupakan hasil akhir dari keseluruhan proses dari pemodelan. Biasanya obyek pemodelan yang menjadi output adalah berupa gambar untuk kebutuhan koreksi pewarnaan, pencahayaan, atau visual effect yang dimasukkan pada tahap teksturing pemodelan
Desain permodelan grafik sangat berkaitan dengan grafik komputer. Desain pemodelan grafik merupakan segala sesuatu mengenai pengolahan gambar yang dikerjakan pada komputer berupa pemotongan gambar, rotasi, dilatasi, translasi dan lain-lain.
Pemodelan adalah membentuk suatu benda-benda atau obyek. Membuat dan mendesain obyek tersebut sehingga terlihat seperti hidup. Sesuai dengan obyek dan basisnya, proses ini secara keseluruhan dikerjakan di komputer. Melalui konsep dan proses desain, keseluruhan obyek bisa diperlihatkan secara 3 dimensi, sehingga banyak yang menyebut hasil ini sebagai pemodelan 3 dimensi (3D modelling). Adapun pemodelan grafik itu proses terbentuknya gambar 3D yang dimulai dari grafik primitif yaitu titik, garis, kemudian menjadi gambar 2D, dan bila gambar 2D itu saling dipadukan maka akan terbentuklah suatu gambar 3D
Grafis Komputer 2D
Grafik komputer 2D adalah pembuatan objek gambar yang masih berbasis gambar dengan perspektif 2 titik sebagai contoh adalah:gambar teks,bangun 2D seperti segitiga,lingkaran dsb. Grafik komputer 2D kebanyakan digunakan pada aplikasi yang digunakan hanya untuk mencetak dan menggambar seperti tipografi, gambar, kartun,iklan, poster dll.
a. Pixel Art
Pixel art adalah sebuah bentuk seni digital, yang diciptakan melalui penggunaan perangkat lunak grafik raster di mana gambar akan diedit pada tingkat pixel. Pixel art dapat ditemukan pada komputer atau game-game yang relatif tua, dan juga dapat ditemukan pada telepon genggam.
b. Vector graphics
Berbeda dengan pixel, grafik vektor merupakan representasi dari gambar dengan berupa array pixel. Dimana keunggulannya adalah pada resolusi berapapun dan tingkat pembesaran apapun gambar yang dihasilkan tetap(tidak blur atau pecah)
c. Grafik Komputer 3D
Grafik komputer 3D merupakan suatu grafis yang menggunakan 3 titik perspektif dengan cara matematis dalam melihat suatu objek, dimana gambar tersebut dapat dilihat secara menyeluruh dan nyata. Untuk perangkat-perangkat lunak yang digunakan untuk grafik komputer 3D ini banyak bergantung pada aloritma-algoritma.
d. Animasi Komputer
Animasi Komputer adalah seni membuat gambar bergerak melalui komputer. Biasanya ini digunakan pada film-film animasi berbudget besar. Tetapi film-film non animasi juga banyak yang menggunakan teknik ini, sebut saja Lord Of The Ring, Harry Potter, dsb.
Rabu, 20 November 2013
Selasa, 02 Juli 2013
E-Commerce
Pengertian E-commerce
E-commerce adalah electronic commerce, merupakan kumpulan teknologi, aplikasi, dan bisnis yang menghubungkan perusahaan atau perseorangan sebagai konsumen untuk melakukan transaksi elektronik, pertukaran barang, dan pertukaran informasi melalui internet atau televisi, www, atau jaringan komputer lainnya.Kegiatan e-commerce ini merupakan aplikasi dan penerapan dari e-bisnis (e-business) yang berhubungan dengan transaksi komersial, misalnya: transfer dana secara elektronik, SCM (supply chain management), pertukaran data elektronik (electronic data interchange /EDI), pemasaran online (online marketing), atau e-pemasaran (e-marketing), pemrosesan transaksi online (online transaction processing), dll.
Sejarah E-Commerce
Sejarah perkembangan E-commerce di dunia di mulai dari kemunculan internet yang kemudian terus berkembang sehingga timbulah E-commerce. Internet mulai lahir pada tahun 1969 kelompok peneliti Amerika berhubungan dengan empat komputer di UCLA, Stanford Research Institute, Universitas Utah, dan Universitas California di Santa Barbara. Mereka menciptakan sebuah jaringan untuk berkomunikasi antara satu dengan yang lain.
Jaringan ini dikenal dengan istilah ARPAnet – ARPA merupakan singkatan dari Advanced Research Project Agency yang merupakan bagian dari Departemen Keamanan AS. Tiga tahun kemudian, lebih dari lima puluh universitas telah terhubung bersama-sama dalam jaringan (network), dan jaringan komputer yang lain mulai muncul di sekitar negara bagian dan dunia. Seiring dengan perkembangan ARPAnet, yang diikuti pula dengan kerjasama jaringan antara kaum pendidik, dan eksperimen NASA mengenai jaringan komputer, jaringan ini mulai terhubungkan satu dengan yang lain interconnected, inilah awal mula dipakai istilah “Internet”.
Istilah perdagangan elektronik berarti pemanfaatan transaksi komersial, seperti pesanan pembelian atau invoice secara elektronik. Berkembang melalui aktivitas yang mempunyai istilah “perdagangan web” melakukan transaksi pembelian dan penjualan barang dan jasa melalui World Wide Web melalui sebuah server yang dianggap aman (HTTPS).
WEB mulai dikenal masyarakat luas pada tahun 1994, jurnalis banyak beranggapan bahwa e commerce akan menjadi sebuah sector ekonomi yang nantinya akan berkembang dengan pesat. Baru kurang lebih empat tahun protocol HTTPS memasuki tahap matang dan mulai banyak digunakan oleh masyarakat luas. Antara tahun 1998 dan tahun 2000 banyak pebisnis dari Negara AS dan Eropa mengembangkan situs web perdangan ini.
Jaringan ini dikenal dengan istilah ARPAnet – ARPA merupakan singkatan dari Advanced Research Project Agency yang merupakan bagian dari Departemen Keamanan AS. Tiga tahun kemudian, lebih dari lima puluh universitas telah terhubung bersama-sama dalam jaringan (network), dan jaringan komputer yang lain mulai muncul di sekitar negara bagian dan dunia. Seiring dengan perkembangan ARPAnet, yang diikuti pula dengan kerjasama jaringan antara kaum pendidik, dan eksperimen NASA mengenai jaringan komputer, jaringan ini mulai terhubungkan satu dengan yang lain interconnected, inilah awal mula dipakai istilah “Internet”.
Istilah perdagangan elektronik berarti pemanfaatan transaksi komersial, seperti pesanan pembelian atau invoice secara elektronik. Berkembang melalui aktivitas yang mempunyai istilah “perdagangan web” melakukan transaksi pembelian dan penjualan barang dan jasa melalui World Wide Web melalui sebuah server yang dianggap aman (HTTPS).
WEB mulai dikenal masyarakat luas pada tahun 1994, jurnalis banyak beranggapan bahwa e commerce akan menjadi sebuah sector ekonomi yang nantinya akan berkembang dengan pesat. Baru kurang lebih empat tahun protocol HTTPS memasuki tahap matang dan mulai banyak digunakan oleh masyarakat luas. Antara tahun 1998 dan tahun 2000 banyak pebisnis dari Negara AS dan Eropa mengembangkan situs web perdangan ini.
JENIS-JENIS E-COMMERCE
E-Commerce terdiri atas beberapa jenis, yaitu sebagai berikut :
1. Collaborative Commerce (C-Commerce)
Kerjasama secara elektronik antara rekan bisnis. Kerja sama ini biasanya terjadi antara rekan bisnis yang berada pada jalur penyediaan barang (supply Chain).
2. Business-to-Consumers (B2C)
Penjual adalah suatu organisasi dan pembeli adalah individu.
3. Consumer-to-Business (C2B)
Pada jenis ini, konsumen memberitahukan barang atau layanan yang dibutuhkannya, dan selanjutnya organisasi-organisasi bersaing untuk menyediakan barang atau layanan tersebut kepada konsumen.
4. Consumer-to-consumer
Penjualan barang atau layanan antara individu.
5. Intrabusiness(Intraorganizational)Commerce
Pada jenis ini, organisasi menggunakan E-Commerce untuk meningkatkan kegiatan operasi organisasinya. Hal ini dikenal juga dengan sebutan Businessto- Employee (B2E).
6. Government-to-Citizens (G2C) and to others
Pemerintah menyediakan layanan kepada masyarakat melalui teknologi ECommerce. Pemerintah juga dapat melakukan bisnis dengan pemerintah lain (Government-to-Government / G2G) demikian juga dengan organisasi lain (Government-to-Business / G2B).
7. Mobile Commerce (m-Commerce)
E-Commerce yang dilaksanakan pada lingkungan tanpa kabel (wireless environment), seperti menggunakan telepon seluler untuk akses internet.
1. Collaborative Commerce (C-Commerce)
Kerjasama secara elektronik antara rekan bisnis. Kerja sama ini biasanya terjadi antara rekan bisnis yang berada pada jalur penyediaan barang (supply Chain).
2. Business-to-Consumers (B2C)
Penjual adalah suatu organisasi dan pembeli adalah individu.
3. Consumer-to-Business (C2B)
Pada jenis ini, konsumen memberitahukan barang atau layanan yang dibutuhkannya, dan selanjutnya organisasi-organisasi bersaing untuk menyediakan barang atau layanan tersebut kepada konsumen.
4. Consumer-to-consumer
Penjualan barang atau layanan antara individu.
5. Intrabusiness(Intraorganizational)Commerce
Pada jenis ini, organisasi menggunakan E-Commerce untuk meningkatkan kegiatan operasi organisasinya. Hal ini dikenal juga dengan sebutan Businessto- Employee (B2E).
6. Government-to-Citizens (G2C) and to others
Pemerintah menyediakan layanan kepada masyarakat melalui teknologi ECommerce. Pemerintah juga dapat melakukan bisnis dengan pemerintah lain (Government-to-Government / G2G) demikian juga dengan organisasi lain (Government-to-Business / G2B).
7. Mobile Commerce (m-Commerce)
E-Commerce yang dilaksanakan pada lingkungan tanpa kabel (wireless environment), seperti menggunakan telepon seluler untuk akses internet.
KELEBIHAN & KEKURANGAN E COMMERCE
Kelebihan e commerce :
- Lebih efisien waktu, sebab dengan adanya e commerce pemesanan barang dapat melalui telephone atau situs internet dan dapat diantar.
Kekurangan e commerce :
- Tidak terlalu aman, sebab saat transaksi biasanya menggunakan kartu kredit atau no rekening, itu dapat memungkinkan sesuatu yang tidak diinginkan terjadi.
- Lebih efisien waktu, sebab dengan adanya e commerce pemesanan barang dapat melalui telephone atau situs internet dan dapat diantar.
Kekurangan e commerce :
- Tidak terlalu aman, sebab saat transaksi biasanya menggunakan kartu kredit atau no rekening, itu dapat memungkinkan sesuatu yang tidak diinginkan terjadi.
Situs e-commerce di indonesia sangatlah banyak, tetapi saya akan membahas 1 situs saja yaitu : tokobagus.com
Sejarah Tokobagus
Toko Bagus didirikan oleh Arnold Sebastian Egg dan Remco Lupker yang merupakan 2 pemuda asal negeri kincir angin Belanda pada tanggal 9 Juni 2005. Arnold yang saat itu sedang berlibur di pulau Bali mendapatkan ide setelah melihat perkembangan pesat situs e-commerce di Amerika, amazon.com. Menilai dari geografis Indonesia yang terdiri dari berbagai kepulauan dengan jumlah penduduk yang sangat besar, maka tercetuslah ide untuk membuat situs Tokobagus.
Tokobagus.com memulai konsep media jual beli online GRATIS di Indonesia secara ulet. Dengan menggunakan promosi pada saluran TV lokal, radio, dan stiker-stiker yang dibagikan, TokoBagus.com sekarang sudah menjadi media jual beli online yang sangat terkenal dan terpercaya di Indonesia. Dengan promosinya yang kini sudah mencakup TV nasional dan daerah TokoBagus.com sudah menjadi solusi bagi penjual yang tidak memiliki lahan dagang maupun pembeli online.
TokoBagus.com mempunya kantor yaitu PT Toko Bagus, berkantor pusat di Denpasar, Bali. Dulu promo-promo mereka terfokus hanya di Bali dan sekitarnya saja, tetapi kini mereka sering melakukan promo ke luar kota yang sering diadakan pada festival atau pameran komputer.
Dengan 40 kategori yang tersededia mulai dari alat-alat musik, anak-anak dan bayi, buku hingga ke mobil, motor, properti dan lain-lain, TokoBagus.com sudah menjadi situs media jual beli online yang sangat lengkap. Bayangkan ada 40.000 lebih barang yang di pajang hanya pada kategori anak - anak dan bayi saja, dan itupun akan bertamabah setiap menitnya.
Dan dengan fitur-fitur yang terus diperbaharui dan diperbaiki, tidak diragukan lagi bahwa orang-orang yang ada dibalik berjalannya TokoBagus.com adalah orang-orang yang ulet dan pantang memnyerah sehingga menghasilakan web/situs yang sangat besar keberadaanya dan pengaruhnya di Indonesia. Tidak sama denga situs-situs lokal lain yang lebih memilih mempromosikan situsnya secara online atau dengan mengadakan acara dan gathering, TokoBagus.com sudah mencakup TV Nasional, dan itu membuktikan betapa suksesnya TokoBagus.com.
TokoBagus.com mempunya kantor yaitu PT Toko Bagus, berkantor pusat di Denpasar, Bali. Dulu promo-promo mereka terfokus hanya di Bali dan sekitarnya saja, tetapi kini mereka sering melakukan promo ke luar kota yang sering diadakan pada festival atau pameran komputer.
Dengan 40 kategori yang tersededia mulai dari alat-alat musik, anak-anak dan bayi, buku hingga ke mobil, motor, properti dan lain-lain, TokoBagus.com sudah menjadi situs media jual beli online yang sangat lengkap. Bayangkan ada 40.000 lebih barang yang di pajang hanya pada kategori anak - anak dan bayi saja, dan itupun akan bertamabah setiap menitnya.
Dan dengan fitur-fitur yang terus diperbaharui dan diperbaiki, tidak diragukan lagi bahwa orang-orang yang ada dibalik berjalannya TokoBagus.com adalah orang-orang yang ulet dan pantang memnyerah sehingga menghasilakan web/situs yang sangat besar keberadaanya dan pengaruhnya di Indonesia. Tidak sama denga situs-situs lokal lain yang lebih memilih mempromosikan situsnya secara online atau dengan mengadakan acara dan gathering, TokoBagus.com sudah mencakup TV Nasional, dan itu membuktikan betapa suksesnya TokoBagus.com.
Sistem Penjualan di Tokobagus.com yaitu dengan cara : Transfer bank ataupun bayar tunai saat barang diterima.
Kelebihan Tokobagus
1. Caranya daftar gampang dan gratis
Cara daftar di Tokobagus dan cara pasang iklan di Tokobagus sangat gampang. Hanya perlu beberapa menit untuk mendaftar dan jika anda sudah punya barang untuk dijual anda bisa langsung memasang iklan. Yang paling penting adalah memasang iklan di toko online ini tidak dipungut biaya.
2. Banyak pengunjung
Rata-rata situs Tokobagus dikunjungi tidak kurang dari ratusan ribu pengunjung setiap hari baik yang sudah menjadi anggota maupun yang tidak. Dengan banyaknya pengunjung maka peluang barang kita untuk dilihat lebih banyak orang sangat besar.
3. Tokobagus sudah terkenal
Dengan munculnya iklan di tv Tokobagus menjadi semakin terkenal. Pengunjung umumnya sudah tau apa yang ingin mereka cari. Mereka akan mencari barang yang mereka butuhkan di kolom pencarian. Jika mereka tertarik maka dengan sendirinya akan masuk ke toko kita.
4. Ada fasilitas verified account
Bagi pembeli verified account dapat membantu memberi gambaran kalau orang yang diajak bertransaksi dapat dipercaya. Untuk penjual, verified account bisa untuk menambah kepercayaan pembeli. Jika anda punya account segera verifikasi agar anda tidak dicap tidak jelas.
5. Katagori dan Wilayah
Katagory yang beragam dan pembagian sesuai dengan wilayah iklan cukup membantu calon pembeli untuk membeli sebuah barang. Misalnya untuk properti jika kita ada di bandung bisa mencari yang dekat dengan daerah kita tinggal.
Kekurangan Tokobagus
1. Transaksi bisa sedikit tidak aman
Karena Tokobagus bertindak ahanya sebagai perantara, otomatis transaksi tidak kita lakukan dengan pihak Tokobagus tapi dengan pemilik barang. Inilah yang membuat kita lebih berhati-hati bertransaksi dengan penjual. Walaupun ada fasilitas verified account belum membuat kita tenang sebelum menrima barang yang kita beli.
2. Cara Pembayaran transfer bank
Karena Tokobagus adalah situs iklan baris maka di Tokobagus tidak ada fasilitas pembayaran seperti di toko online lainnya. Kita hanya bisa membayar dengan transfer bank atau bayar tunai saat barang diterima.
3. Kualitas Barang
Sama halnya dengan belanja di toko online lainnya, kita tidak dapat melihat barang yang kita beli sebelum ada transaksi khususnya jika wilayah penjual dan pembeli berjauhan kecuali kita bisa bertemu dengan penjual di suatu tempat dan melihat barang yang ingin kita beli. Barang-barnag katagori fashion yang sering mengecewakan. Di gambar mungkin kelihatan menarik namun saat barang kita terma ternyata tidak sesuai dengan harapan.
1. Caranya daftar gampang dan gratis
Cara daftar di Tokobagus dan cara pasang iklan di Tokobagus sangat gampang. Hanya perlu beberapa menit untuk mendaftar dan jika anda sudah punya barang untuk dijual anda bisa langsung memasang iklan. Yang paling penting adalah memasang iklan di toko online ini tidak dipungut biaya.
2. Banyak pengunjung
Rata-rata situs Tokobagus dikunjungi tidak kurang dari ratusan ribu pengunjung setiap hari baik yang sudah menjadi anggota maupun yang tidak. Dengan banyaknya pengunjung maka peluang barang kita untuk dilihat lebih banyak orang sangat besar.
3. Tokobagus sudah terkenal
Dengan munculnya iklan di tv Tokobagus menjadi semakin terkenal. Pengunjung umumnya sudah tau apa yang ingin mereka cari. Mereka akan mencari barang yang mereka butuhkan di kolom pencarian. Jika mereka tertarik maka dengan sendirinya akan masuk ke toko kita.
4. Ada fasilitas verified account
Bagi pembeli verified account dapat membantu memberi gambaran kalau orang yang diajak bertransaksi dapat dipercaya. Untuk penjual, verified account bisa untuk menambah kepercayaan pembeli. Jika anda punya account segera verifikasi agar anda tidak dicap tidak jelas.
5. Katagori dan Wilayah
Katagory yang beragam dan pembagian sesuai dengan wilayah iklan cukup membantu calon pembeli untuk membeli sebuah barang. Misalnya untuk properti jika kita ada di bandung bisa mencari yang dekat dengan daerah kita tinggal.
Kekurangan Tokobagus
1. Transaksi bisa sedikit tidak aman
Karena Tokobagus bertindak ahanya sebagai perantara, otomatis transaksi tidak kita lakukan dengan pihak Tokobagus tapi dengan pemilik barang. Inilah yang membuat kita lebih berhati-hati bertransaksi dengan penjual. Walaupun ada fasilitas verified account belum membuat kita tenang sebelum menrima barang yang kita beli.
2. Cara Pembayaran transfer bank
Karena Tokobagus adalah situs iklan baris maka di Tokobagus tidak ada fasilitas pembayaran seperti di toko online lainnya. Kita hanya bisa membayar dengan transfer bank atau bayar tunai saat barang diterima.
3. Kualitas Barang
Sama halnya dengan belanja di toko online lainnya, kita tidak dapat melihat barang yang kita beli sebelum ada transaksi khususnya jika wilayah penjual dan pembeli berjauhan kecuali kita bisa bertemu dengan penjual di suatu tempat dan melihat barang yang ingin kita beli. Barang-barnag katagori fashion yang sering mengecewakan. Di gambar mungkin kelihatan menarik namun saat barang kita terma ternyata tidak sesuai dengan harapan.
Minggu, 28 April 2013
DEFINISI DAN KARAKTERISTIK ARSITEKTUR WEB
Defini dan Karakteristik
HTTP
Dokumen XML dapat digunakan untuk berbagai macam tujuan, seperti:
- Sebagai penyimpan data (database) yang mudah dibaca oleh user karena disimpan dalam bentuk teks.
- Standard transfer data, dapat digunakan untuk pengiriman data transaksi antar perusahaan, atau mentransfer data dari DBMS yang berbeda (mis: Oracle ke SQL Server).
- Sebagai acuan membuat bahasa baru, seperti WML (Wireless Markup Language) yang digunakan pada mobile device dengan protokol WAP, atau VoiceXML yang digunakan sebagai bahasa markup untuk pengenalan suara, dialog, aplikasi interaksi respon suara maupun DTMF (seperti aplikasi pengisian pulsa atau call center), dan sebagainya.
- Sebagai file konfigurasi, di Java dokumen-dokumen XML sering kita jumpai seperti file server.xml dan web.xml yang digunakan Tomcat, atau perintah-perintah query yang disimpan dalam file XML yang dipakai pada framework iBatis atau Hibernate.
HTTP
HTTP adalah sebuah protokol untuk meminta dan menjawab antara client dan server. Sebuh client HTTP seperti web browser, biasanya memulai permintaan dengan membuat hubungan TCP/IP ke port tertentu di tempat yang jauh (biasanya port 80). Sebuah server HTTP yang mendengarkan di port tersebut menunggu client mengirim kode permintaan (request) yang akan meminta halaman yang sudah ditentukan, diikuti dengan pesan MIME yang memiliki beberapa informasi kode kepala yang menjelaskan aspek dari permintaan tersebut, diikut dengan badan dari data tertentu.
HTTP berkomunikasi melalui TCP / IP. Klien HTTP terhubung ke server HTTP menggunakan TCP. Setelah membuat sambungan, klien dapat mengirim pesan permintaan HTTP ke server. HTTP digunakan untuk mengirimkan permintaan dari klien web (browser) ke web server, dikembali kan ke konten web (halaman web) dari server ke klien.
HTTP tidaklah terbatas untuk penggunaan dengan TCP/IP, meskipun HTTP merupakan salah satu protokol aplikasi TCP/IP paling populer melalui Internet. Memang HTTP dapat diimplementasikan di atas protokol yang lain di atas Internet atau di atas jaringan lainnya.
Karakteristik dari HTTP :
- bersifat non-sekuensial (non- linier),
- ditampilkan dalam media elektronik,
- bisa digabungkan dengan berbagai media (multi- media),
- interaktif terhadap pembaca.
HTML
HTML merupakan singkatan dari HyperText Markup Language yaitu sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah Penjelajah web Internet dan formating hypertext sederhana yang ditulis kedalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan kedalam format ASCII normal sehingga menjadi home page dengan perintah-perintah HTML. dengan kata lain HTML Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).
HTML sendiri terdiri dari sejumlah perintah dimana kita bisa men-set judul, garis, table, gambar dan lain- lain yang disebut tag atau kode-kode yang dimengerti oleh web browser dan dapat menampilkannya di layar monitor. Setiap tag masih dapat dilengkapi lagi oleh sejumlah attribute. Dibawah ini sebagian contoh tag dan attributenya:
<html><head>
<title>Who</title></head><body bgcolor=”red”><font face=”arial black” color=”yellow” size=”5″ >Dimas Cyber4rt Was Here</font></body></html>
Tulisan berwarna merah adalah tag, hijau adalah attribute dan orange adalah nilai/value dari attribute. Itu adalah sedikit contoh apa itu tag dan atribbute pada html. Tetapi Untuk lebih jelasnya simak penjelasan berikut.
HEAD
Bagian header dari document HTML di apit oleh tag <HEAD></HEAD> di dalam bagian ini biasanya dimuat tag TITLE yang menampilkan judul dari halaman pada titlenya browser. Selain itu Bookmark juga megunakan tag TITLE untuk memberi mark suatu web site. Browser menyimpan “title” sebagai bookmark dan juga untuk keperluan pencarian (searching) biasanya title di gunakan sebagai keyword. Header juga memuat tag META yang biasanya di gunakan untuk menentukan informasi tertentu mengenai document HTML, anda bisa menentukan author name, keywords, dan lainnya pada tag META.
Contoh :<meta name="author" content="Dimascyber4rt">
Elemen Body
Bagian BODY, yang dinyatakan dengan tag <BODY>isi content</BODY>, merupakan tubuh atau isi dari dokumen HTML dimana anda meletakan informasi yang akan ditampilkan pada browser.
Tag
HTML tidak membedakan penggunaan huruf besar ataupun huruf kecil dari suatu elemen. Suatu elemen HTML terdiri dari tag-tag beserta teks yang ada dalam tag-tag tersebut. Tag ini dinyatakan dengan tanda lebih kecil (<) dan tanda lebih besar (>).
Tag biasanya merupakan suatu pasangan yang disebut dengan :
1. Tag awal, yang dinyatakan dalam bentuk <nama tag>
2. Tag akhir, yang dinyatakan dalam bentuk </nama tag>
Format : <nama tag> teks yang ditampilkan </nama tag>
Contoh : Untuk menampilkan teks dalam format teks miring. misalnya untuk tampilan : Teks ini terlihat miring di browser anda. maka perintah HTML nya adalah :
<i>Teks ini terlihat miring di browser anda</i>
Atribute
Tag awal bisa memiliki beberapa buah atribut yang menyatakan karakteristik dari suatu tag tersebut.
Misalnya digunakan untuk membuat teks dengan pengaturan rata kiri pada suatu paragraf. Maka tag yang digunakan adalah :
<div style="text-align: left">
dan atribut yang menyertainya adalah ALIGN dengan nilai left. Nilai atribut ALIGN hanya bisa berupa center, left, right atau justify.
Karakteristik HTML
- • Tag-tag dalam HTML tidak bersifat case sensitive.
- • HTML tidak mempedulikan white space characters.
Kegunaan HTML
- Mengintegerasikan gambar dengan tulisan.
- Membuat Pranala.
- Mengintegerasikan berkas suara dan rekaman gambar hidup.
- Membuat form interaktif.
XML
XML (eXtended Markup Language) adalah bahasa markup yang digunakan untuk menyimpan data (tidak ada program) dan tidak tergantung dengan tools tertentu (seperti editor, dbms, compiler, dsb). Jika demikian, Lalu digunakan untuk apa dokumen XML ini?
XML adalah merupakan suatu bahasa Markup. Markup yaitu bahasa yang berisikan kode-kode berupa tanda-tanda tertentu dengan aturan tertentu untuk memformat dokumen teks dengan tag sendiri agar dapat dimengerti.
Keuntungan XML:
- Ekstensibilitas : dapat ditukar/digabung dengan dokumen XML lain
- Memungkinkan pemrograman yang lebih baik:
maka dibuat suatu software pengolah XML
- Memisahkan data dan presentasi. Yang akan direpresentasikan dalam XML dan XSLT
- Pencarian data cepat karena XML merupakan data dalam format yang terstruktur
- Plain Text dan platform independent
- Untuk pertukaran data
- Memungkinkan pemrograman yang lebih baik:
maka dibuat suatu software pengolah XML
- Memisahkan data dan presentasi. Yang akan direpresentasikan dalam XML dan XSLT
- Pencarian data cepat karena XML merupakan data dalam format yang terstruktur
- Plain Text dan platform independent
- Untuk pertukaran data
Dokumen XML dapat digunakan untuk berbagai macam tujuan, seperti:
- Sebagai penyimpan data (database) yang mudah dibaca oleh user karena disimpan dalam bentuk teks.
- Standard transfer data, dapat digunakan untuk pengiriman data transaksi antar perusahaan, atau mentransfer data dari DBMS yang berbeda (mis: Oracle ke SQL Server).
- Sebagai acuan membuat bahasa baru, seperti WML (Wireless Markup Language) yang digunakan pada mobile device dengan protokol WAP, atau VoiceXML yang digunakan sebagai bahasa markup untuk pengenalan suara, dialog, aplikasi interaksi respon suara maupun DTMF (seperti aplikasi pengisian pulsa atau call center), dan sebagainya.
- Sebagai file konfigurasi, di Java dokumen-dokumen XML sering kita jumpai seperti file server.xml dan web.xml yang digunakan Tomcat, atau perintah-perintah query yang disimpan dalam file XML yang dipakai pada framework iBatis atau Hibernate.
XSLT
XSLT Formatting Objects atau XSLT-FO adalah sebuah bahasa markup XML untuk menata dokumen. XSL-FO adalah bagian dari XSL, sekelompok teknologi dari W3C yang dirancang untuk transformasi dan penataan data XML. Bagian-bagian XSL lainnya adalah XSLT dan XPath. Tidak seperti HTML dan XHTML, dokumen-dokumen XML tidak memiliki penataan default. XSL-FO adalah bahasa yang dapat digunakan untuk mengatur tata letak tertentu, warna, tipografi dsb, dokumen XML untuk digunakan dalam tampilan layar, cetakan, dan media lainnya. Dalam pengertian ini ia memiliki peran yang mirip dengan CSS, tapi lebih handal dan fleksibel, terutama berkaitan dengan (antara lain) pembagian halaman dan scrolling. Tidak seperti CSS, namun seperti XSLT, XSL-FO juga dinyatakan dalam bentuk XML. Hal ini meningkatkan fleksibilitasnya lebih lanjut, contohnya memungkinkan XSL-FO untuk digabungkan dengan XSLT dalam stylesheet yang sama bila diperlukan.
JAVASCRIPT
Javascript diperkenalkan pertama kali oleh Netscape pada tahun 1995. Pada awalnya bahasa ini dinamakan“LiveScript” yang berfungsi sebagai bahasa sederhana untuk browser Netscape Navigator 2. Pada masa itu bahasa ini banyak di kritik karena kurang aman, pengembangannya yang terkesan buru buru dan tidak ada pesan kesalahan yang di tampilkan setiap kali kita membuat kesalahan pada saat menyusun suatu program. Kemudian sejalan dengan sedang giatnya kerjasama antara Netscape dan Sun (pengembang bahasa pemrograman “Java”) pada masa itu, maka Netscape memberikan nama “JavaScript” kepada bahasa tersebut pada tanggal 4 desember 1995. Pada saat yang bersamaan Microsoft sendiri mencoba untuk mengadaptasikan teknologi ini yang mereka sebut sebagai “Jscript” di browser Internet Explorer 3.
Javascript adalah bahasa yang berbentuk kumpulan skrip yang pada fungsinya berjalan pada suatu dokumen HTML, sepanjang sejarah internet bahasa ini adalah bahasa skrip pertama untuk web. Bahasa ini adalah bahasa pemrograman untuk memberikan kemampuan tambahan terhadap bahasa HTML dengan mengijinkan pengeksekusian perintah perintah di sisi user, yang artinya di sisi browser bukan di sisi server web.
Javascript bergantung kepada browser(navigator) yang memanggil halaman web yang berisi skrip skrip dari Javascript dan tentu saja terselip di dalam dokumen HTML. Javascript juga tidak memerlukan kompilator atau penterjemah khusus untuk menjalankannya (pada kenyataannya kompilator Javascript sendiri sudah termasuk di dalam browser tersebut). Lain halnya dengan bahasa “Java” (dengan mana JavaScript selalu di banding bandingkan) yang memerlukan kompilator khusus untuk menterjemahkannya di sisi user/klien.
- Keperluan JavaScript untuk mempelajari pemrograman Java Script, ada dua piranti yang diperlukan, yaitu :
- Teks Editor
Digunakan untuk menuliskan kode-kode Java Script, teks editor yang dapat digunakan antara lain notepad dan ultra edit - Web Browser
Digunakan untuk menampilkan halaman web yang mengandung kode-kode Java Script. Web browser yang digunakan harus mendukung Java Srcipt. Browser yang dapat digunakan adalah internet explorer dan Netscape Navigator.
- Teks Editor
- Penulisan JavaScript dituliskan pada file HTML. Terdapat dua cara untuk menuliskan kode-kode Java Script agar dapat ditampilkan pada halaman HTML, yaitu :
- JavaScript ditulis pada file yang sama
Untuk penulisan dengan cara ini, perintah yang digunakan adalah
<SCRIPT LANGUANGE =”JavaScript” >program java script disini</SCRIPT>.
Perintah tersebut biasanya diletakkan diantara Tag <BODY>…</BODY>
Contoh Penulisan :
<HTML>
<HEAD>TITLE>……….</TITLE>
</HEAD>
<BODY>
<SCRIPT LANGUAGE=”Javascript”>
kode javascript disini
</SCRIPT>
kode HTML disini
</BODY>
</HTML> - JavaScript ditulis pada file terpisah
Kode Javascript bisa juga kita buat dalam file terpisah dengan tujuan agar dokumen HTML isinya tidak terlalu panjang. Atribut yang digunakan adalah
<SCRIPT SRC=”namafile.js”>…</SCRIPT>
Diantara tag <SCRIPT………> dan <SCRIPT> tidak diperlukan lagi kode Javascriptnya karena sudah dibuat dalam file erpisah. File yang mengandung kode Javascript berekstensi .js - Komentar
Sama seperti bahasa pemrograman lain. Javascript juga menyediakan fasilitas untuk menuliskan komentar, komentar ini berguna bila nantinya anda atau orang lain membaca program.
Pemberian komentar dalam Javascript dapat dilakukan dengan dua cara yaitu dengan menuliskan komentar setelah tanda garis miring dua kali, contoh :
//ini komentar atau /*ini juga komentar */
- JavaScript ditulis pada file yang sama
Contoh JavaScript ditulis pada file yang sama :
- <HTML>
<BODY>
<B>Bagian Pertama ini ditulis dengan HTML!</B>
<P>&
<SCRIPT language=”JavaScript”>
<!–
document.write(“Bagian ini ditulis dengan Javascript!”);
//–>
</SCRIPT>
<P>
<B>Bagian Terakhir dari dokumen HTML, ditulis setelah Script!</B>
</BODY>
</HTML>
URL
Pengertian URL (Uniform Resource Locator) adalah rangkaian karakter menurut suatu format standar tertentu, yang digunakan untuk menunjukkan alamat suatu sumber seperti dokumen dan gambar di Internet. URL pertama kali diciptakan oleh Tim Berners-Lee pada tahun 1991 agar penulis-penulis dokumen dokumen dapat mereferensikan pranala ke World Wide Web. Sejak 1994, konsep URL telah dikembangkan menjadi istilah Uniform Resource Identifier (URI) yang lebih umum sifatnya.
URL adalah singkatan dari Uniform Resource Locators yang berarti suatu “pathname” untuk mengidentifikasi sebuah dokumen di web. Didalam URL terdapat informasi nama mesin/host (dalam hal ini komputer) yang akan diakses, nama dokumen beserta logical pathnamenya serta jenis protokol yang akan digunakan untuk melakukan akses ke web.
Contoh daripada URL:
1) http://www.g-excess.com/
2) http://www.g-excess.com/lyrics
URL adalah singkatan dari Uniform Resource Locators yang berarti suatu “pathname” untuk mengidentifikasi sebuah dokumen di web. Didalam URL terdapat informasi nama mesin/host (dalam hal ini komputer) yang akan diakses, nama dokumen beserta logical pathnamenya serta jenis protokol yang akan digunakan untuk melakukan akses ke web.
Contoh daripada URL:
1) http://www.g-excess.com/
2) http://www.g-excess.com/lyrics
AJAX
AJAX adalah kependekan dari Asycronous javascript and XML, dalam bahasa indonesianya asinkron antara javascript dan XML, pengertian mudahnya menggabungkan antara javascript dan xml untuk mengakses sumber data di server. Jadi server tidak diakses secara langsung, biarkan mesin ajax yang mengaksesnya. Javascript sebagai pemrograman di sisi client (artinya program yang dibuat dengan javascript, bisa dijalankan tanpa menggunakan server) sekarang ini bisa digunakan untuk mengakses server secara asinkron (di belakang layar, artinya proses akses tidak terlihat oleh user). Dan XML digunakan untuk format data hasil kembalian dari server. Javascript bisa mengakses server dengan menggunakan suatu object yang disebut dengan XMLHttpRequest(). Ini object loh, sudah built-in dalam mesin javascript, sehingga anda tidak perlu membuatnya. Object inilah yang akan menjadi inti mesin dari AJAX, dari mengkases data sampai dengan menerima respon dari server, semuanya dikendalikan oleh object ini. Karena mesin javascript ada di dalam browser, maka aplikasi web berbasis ajax akan terpengaruh penggunaan browser, jangan khawatir hampir semua browser terbaru (mozilla 1.x sampai 2.x atau yang terbaru, IE 5+ sampai yang terbaru, Opera, Netscape) sudah mendukung object ini.
Dari sini sudah bisa diambil kesimpulan, yaitu
- Ajax ditulis dengan javascript, memanfaatkan object javascript yang sudah ada yaitu XMLHttpRequest.
- Ajax tergantung dengan browser, jika browser mendukung javascript, maka bisa dipastikan mendukung ajax.
- Berdasarkan pernyataan point no 2 diatas, ajax merupakan teknologi browser. Benar, hanya memanfaatkan teknologi browser.
- Ajax digunakan untuk mengakses server, dan user menerima kembalian dari server tidak secara langsung, tetapi masuk ke dalam mesin ajax terlebih dahulu, baru ditampilkan. Dan proses ini tidak merefresh halaman. Hanya bagian tertentu dari halaman web saja yang diganti, sesuai dengan request tadi.
Jika sudah mengerti tentang pengertian ajax diatas, kita lanjutkan fakta tentang ajax. Penggunaan object javascript (XMLHttpRequest) untuk merequest ke server, dalam beberapa browser tidak sama. Untuk browser keluaran microsoft menggunakan komponen ActiveX, namanya Microsoft.XMLHTTP, terdapat banyak versi dari komponen ini, tergantu dari versi browser internet Explorer (IE). Sedangkan browser keluarga mozilla, seperti firefox, opera menggunakan XMLHttpRequest. Namanya berbeda tetapi memiliki fungsi yang sama yaitu melakukan request ke server secara asinkron. Perbedaan ini tidak menjadi masalah, nantinya aplikasi yang dibuat sama kok.
Dimana peran XML ? XML hanyalah sebuah format data, XML digunakan untuk menampung data ketika dikirimkan dari server ke komputer client (web browser). Dokumen xml dibuat sesederhana mungkin, agar bisa diparser dengan mudah dan cepat. Yang perlu diingat, dengan menggunakan ajax, server bukanlah mengirimkan halaman, tetapi data. Ada perbedaan yang tipis antara data dan halaman jika kita berbicara soal web. Data dalam web adalah inti dari informasi itu sendiri, tidak peduli bagaimana data tersebut ditampilkan, bahkan data tidak memiliki tampilan. Tampilan akan dibuat secara on the fly di komputer client. Sedangkan halaman sudah memiliki tampilan, sudah termasuk didalamnya data, sehingga jumlah bit yang dikirim oleh server menjadi lebih banyak. Ajax menggunakan XML sebagai alat angkut datanya karena ke-fleksi-belan format XML. Dokumen xml akan diparser oleh XML parser, sehingga bisa ditampilkan sesuai dengan keinginan.
Ajax bukan teknologi baru, ajax sudah ada sejak adanya object tersebut (XMLHttpRequest), hanya saja tidak dimanfaatkan. Untuk pertama kalinya tahun 2005 Jesse James Garret dari Adaptive Path mempublikasikan sebuah artikel tentang bagaimana mengembangkan web yang berbeda dari web tradisional, ia menyebutnya dengan AJAX. Kemudian AJAX mulai populer setelah Google memakainya secara luas.
Contoh situs yang menggunakan ajax adalah Yahoo mail beta, Gmail, proses upload file di googlepages. Untuk situs googlepages, jika anda pernah menggunakannya, proses upload bisa dilakukan secara bersamaan.
Ajax memiliki kekurangan, yaitu tidak bisa di crawler secara baik oleh search engine, karena search engine bekerja dengan menelusuri url, sedang web berbasis ajax urlnya selalu sama, meskipun user meminta data.
Selasa, 02 April 2013
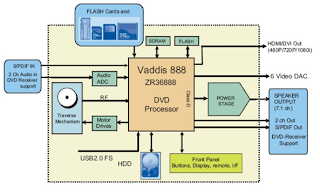
Cara Kerja Flash Disk Menyimpan Data

Komponen-komponen internal sebuah flash drive yang umum :
1. Sambungan USB
2. Perangkat pengontrol penyimpanan massal USB
3. Titik-titik percobaan
4. Chip flash memory
5. Oscillator kristal
6. LED
7. Write-protect switch
8. Ruang kosong untuk chip flash memory kedua
2. Perangkat pengontrol penyimpanan massal USB
3. Titik-titik percobaan
4. Chip flash memory
5. Oscillator kristal
6. LED
7. Write-protect switch
8. Ruang kosong untuk chip flash memory kedua
Berikut Cara kerja flashdisk, antara lain :
1) Konektor berfungsi untuk menghubungkan peripheral yang terdapat dalam flash disk ke port USB untuk kemudian di akses oleh SO.
2) Pengontrol penyimpanan memory berfungsi mengontrol dan menyediakan penghubung ke alat Flash disk yang bertugas menjaga kesetabilan perangkat. Pengontrol berisi suatu RISC mikro prosesor berukuran kecil dan hampir sama pada RAM.
3) Lalu Point test ini berkerja selama perangkat mengecek dan mengirimkan kode ke microprocessor
4) Setelah kita membuat suatu file dan menyimpannya di flash disk maka bagian ini adalah tempat menyimpan datanya, biasanya juga digunakan di dalam kamera digital.
5) Perangkat ini menghasilkan 12 MHZ sinyal dari perangkat utama dan mengendalikan keluaran data perangkat sampai sebuah tahap penguncian..
6) Lampu indikator berfungsi untuk menandai adanya transfer data atau adanya data yang dibaca dan data yang ditulis.
7) Menandai apakah perangkat ada di dalam mode “write protection” atau tidak.
8) Ruang kosong disediakan untuk tambahan satu flash memory, dan dapat digunakan untuk menyimpan data lebih banyak lagi sesuai dengan kebutuhan.
2) Pengontrol penyimpanan memory berfungsi mengontrol dan menyediakan penghubung ke alat Flash disk yang bertugas menjaga kesetabilan perangkat. Pengontrol berisi suatu RISC mikro prosesor berukuran kecil dan hampir sama pada RAM.
3) Lalu Point test ini berkerja selama perangkat mengecek dan mengirimkan kode ke microprocessor
4) Setelah kita membuat suatu file dan menyimpannya di flash disk maka bagian ini adalah tempat menyimpan datanya, biasanya juga digunakan di dalam kamera digital.
5) Perangkat ini menghasilkan 12 MHZ sinyal dari perangkat utama dan mengendalikan keluaran data perangkat sampai sebuah tahap penguncian..
6) Lampu indikator berfungsi untuk menandai adanya transfer data atau adanya data yang dibaca dan data yang ditulis.
7) Menandai apakah perangkat ada di dalam mode “write protection” atau tidak.
8) Ruang kosong disediakan untuk tambahan satu flash memory, dan dapat digunakan untuk menyimpan data lebih banyak lagi sesuai dengan kebutuhan.
Selasa, 12 Maret 2013
Artikel Tentang Web Science
Pengertian dan Sejarah Web Science
Pengertian dari Web Science itu sendiri adalah kajian sains dari Web yang lahir dari system Informasi. Pada Web Science membutuhkan pemahaman akan Web dan juga fokus pada pengembangan terhadap kebutuhan komunikasi dan representasi.
Secara terminologi, website adalah kumpulan dari halaman-halaman situs, yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah halaman web adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi dari website-website tersebut dapat membentuk sebuah jaringan informasi yang sangat besar.
Penemu website adalah Sir Timothy John "Tim", Berners Lee, sedangkan website yang tersambung dengan jaringan, pertamakali muncul pada tahun 1991. Maksud dari Tim ketika membuat website adalah untuk mempermudah tukar menukar dan memperbarui informasi kepada sesama peneliti di tempat dia bekerja. Pada tanggal 30 April 1993, CERN (tempat dimana Tim bekerja) menginformasikan bahwa WWW dapat digunakan secara gratis oleh semua orang.
Perkembangan Web Science didorong oleh pergerakan generasi Web dari Web 1.0 ke Web 3.0.
Perbedaan utama dari setiap generasi adalah pada Web 1.0 masih bersifat read-only, padaWeb 2.0 bergerak ke arah read-write,sedangkan pada Web 3.0 mengembangkan hubungan manusia ke manusia, manusia ke mesin, dan mesin ke mesin. Pada Web 2.0 kegiatan sosial sudah dimulai, dengan semakin popularnya berbagai fasilitas seperti wikipedia, blog, friendster dan sebagainya. Tetapi kendala utama pada Web 2.0 adalah penangan untuk pertukaran data atau interoperabilitas masih sulit. Web 3.0 mencoba menyempurnakan Web 2.0 dengan memberikan penekanan penelitian pada Semantic Web, Ontology, Web Service, Social Software, Folksonomies dan Peer-to-Peer. Penelitian ini sangat memperhatikan ‘budaya’ sebuah komunitas terhadap kebutuhan akan sebuah data atau informasi.
Secara terminologi, website adalah kumpulan dari halaman-halaman situs, yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah halaman web adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi dari website-website tersebut dapat membentuk sebuah jaringan informasi yang sangat besar.
Penemu website adalah Sir Timothy John "Tim", Berners Lee, sedangkan website yang tersambung dengan jaringan, pertamakali muncul pada tahun 1991. Maksud dari Tim ketika membuat website adalah untuk mempermudah tukar menukar dan memperbarui informasi kepada sesama peneliti di tempat dia bekerja. Pada tanggal 30 April 1993, CERN (tempat dimana Tim bekerja) menginformasikan bahwa WWW dapat digunakan secara gratis oleh semua orang.
Perkembangan Web Science didorong oleh pergerakan generasi Web dari Web 1.0 ke Web 3.0.
Perbedaan utama dari setiap generasi adalah pada Web 1.0 masih bersifat read-only, padaWeb 2.0 bergerak ke arah read-write,sedangkan pada Web 3.0 mengembangkan hubungan manusia ke manusia, manusia ke mesin, dan mesin ke mesin. Pada Web 2.0 kegiatan sosial sudah dimulai, dengan semakin popularnya berbagai fasilitas seperti wikipedia, blog, friendster dan sebagainya. Tetapi kendala utama pada Web 2.0 adalah penangan untuk pertukaran data atau interoperabilitas masih sulit. Web 3.0 mencoba menyempurnakan Web 2.0 dengan memberikan penekanan penelitian pada Semantic Web, Ontology, Web Service, Social Software, Folksonomies dan Peer-to-Peer. Penelitian ini sangat memperhatikan ‘budaya’ sebuah komunitas terhadap kebutuhan akan sebuah data atau informasi.
Jenis-Jenis Web Science
1. Computer Science
Merupakan Desentralisasi dari informasi atau pengetahuan tentang komputer serta sistem dari jaringan sematik, proses kalkulus,dll.2. Mathematics
Merupakan penjelasan dari teori grafik network (gambaran jaringan) serta teori statistik game.3. Web Engineering
Merupakan protokol pengamanan dari akses arsitektur.4. Artificial Intelligence
Merupakan pengetahuan atau ilmu yang merepresentasikan suatu bahasa.5. Economics
Merupakan teori market dai segi makro dan mikro dalam tipe atau model ekonomi kapital.6. Law
Merupakan properti intellectual atau merupakan perangkat (driver) regular dari publik dan bertugas melawan yang berbeda jalan dalam arti kata menyimpang dari peraturan.7. Media
Merupakan fragmentasi dari sarana publik dan sarana mendiskusikan suatu isu moral serta beberapa opini/pemikiran yang muncul.8. Socio-Cultural
Merupakan nilai, sikap dan gaya hidup serta trend yang cepat yang bersifat open source (bebas).9. Psychology
Merupakan gaya atau perilaku sosial dalam bentuk properti kognitif serta metode pemikiran / proses pengolahan informasi yang bersifat eksperimental.10. Biology
Merupakan evolusi atau perubahan sistem biologi(alami) yang berangsur secara dinamis.11. Ecology
Merupakan struktur dari ekosistem-ekosistem dengan populasi yang produktif serta dinamis.
Merupakan Desentralisasi dari informasi atau pengetahuan tentang komputer serta sistem dari jaringan sematik, proses kalkulus,dll.2. Mathematics
Merupakan penjelasan dari teori grafik network (gambaran jaringan) serta teori statistik game.3. Web Engineering
Merupakan protokol pengamanan dari akses arsitektur.4. Artificial Intelligence
Merupakan pengetahuan atau ilmu yang merepresentasikan suatu bahasa.5. Economics
Merupakan teori market dai segi makro dan mikro dalam tipe atau model ekonomi kapital.6. Law
Merupakan properti intellectual atau merupakan perangkat (driver) regular dari publik dan bertugas melawan yang berbeda jalan dalam arti kata menyimpang dari peraturan.7. Media
Merupakan fragmentasi dari sarana publik dan sarana mendiskusikan suatu isu moral serta beberapa opini/pemikiran yang muncul.8. Socio-Cultural
Merupakan nilai, sikap dan gaya hidup serta trend yang cepat yang bersifat open source (bebas).9. Psychology
Merupakan gaya atau perilaku sosial dalam bentuk properti kognitif serta metode pemikiran / proses pengolahan informasi yang bersifat eksperimental.10. Biology
Merupakan evolusi atau perubahan sistem biologi(alami) yang berangsur secara dinamis.11. Ecology
Merupakan struktur dari ekosistem-ekosistem dengan populasi yang produktif serta dinamis.
Manfaat Web Science
Web science dapat menyajikan ilmu pengetahuan, karena web adalah yang berisi berbagai cabang ilmu pengetahuan. Web tersebut tercipta dari informasi, yang nantinya akan menjadi disiplin ilmu pengetahuan, cara belajar yang baru dan sangat membantu dalam menyampaikan bidang ilmu pengetahuan. Semakin web science ini dikembangkan maka semakin banyak pelajar yang akan memanfaatkan untuk belajar.
Berdasarkan data yang telah saya dapat manfaat web science bagi dunia pendidikan secara garis besarnya untuk mempermudah subjek – subjek yang terkait dengan bidang pendidikan dalam mencari data dan informasi. Contoh sederhananya adalah pemberian tugas yang dapat dikirimkan via e-mail kepada guru atau dosen. Memang terlihat praktis bagi orang yang mengerti menggunakan internet sebagai media tersebut. Apabila diberikan kepada orang awam tentu belum mengerti sepenuhnya. Maka dari itu pemberitahuan penggunaan internet secara baik dan benar perlu dilakukan.
Berikut beberapa kegunaan Web Science di dunia pendidikan :
- Sebagai perpustakaan online
- Pengganti pembelajaran di kelas / virtual class
- Jurnal - jurnal terbaru menyangkut perkembangangan IPTEK
- Media berkomunikasi dengan para ahli di bidang IPTEK
- Berbagi pengetahuan dan membahas suatu permasalahan bersama
Selasa, 29 Januari 2013
New Media
NEW MEDIA

Bicara tentang kemajuan teknologi memang tidak ada habisnya. Dari dahulu samapi sekarang ada saja istilah-istilah baru. Salah satunya seperti yang satu ini,New Media. Apa sih New Media itu? Sebelum membahas lebih lanjut ada baiknya kita tahu arti dari setiap kata yang membangunnya. Ehemm ,, ‘Media’ sebenarnya merupakan bentuk jamak dari kata medium yang berasal dari bahasa latin. Namun jika dilihat dari sudut pandang harfiah, media / medium mempunyai arti perantara atau pengantar. Dan pengertian secara umum menyimpulkan bahwa media itu adalah segala sesuatu yang dapat menyalurkan informasi (perantara) dari sumber informasi kepada penerima informasi yakni kita-kita ini. Berpegangan pada pengertian itu kita tahu bahwa tanpa media kita menjadi buta akan informasi dan dari situlah muncul manfaat media yang begitu kompleks nan luas yaitu memudahkan seseorang untuk mendapatkan sesuatu dan bukan hanya informasi tetapi yang kita cari tanpa perlu repot lagi. Media juga mengantarkan taraf hidup manusia mejadi lebih mudah. Media juga tak bisa lepas dari peran teknologi yang maju saat ini, tanpa teknologi media takkan berarti apa-apa. Kita ambil contoh terapan media di dunia pendidikan. Di dunia pendidikan kesemuanya sudah maju. Guru / Dosen sudah tidak lagi menulis di white / black board. Namun sudah beralih ke OHP dan bahkan tak jarang sudah menggunakan proyektor mini guna penyampaian materi yang lebih interaktif. Lebih canggih lagi, mahasiswa juga diwajibkan untuk mengikuti proses belajar mengajar melalui media internet yang populer dinamakan e-learning. Tanpa perlu datang ke kampus, mahasiswa hanya perlu duduk di kursi rumah atau dimanapun mereka berada asal koneksi internet tetap terhubung.
Lantas, apakah pengertian ‘baru’ disini? baru (new) disini sesuatu yang bersifat inovatif yakni perubahan yang melahirkan sesuatu yang sangat dinantikan semua orang.
Oleh karena itu, New Media adalah media baru sebagai produk teknologi informasi dan komunikasi sekarang dan mendatang bersama-sama dengan komputer digital. Mereka (new media) meninggalkan teknologi yang masih bersifat analog, mekanik, boros energi, tidak ramah lingkungan dan yang pasti masih menggunakan teknologi yang rendah alias jadul.
Berikut ini adalah contoh teknologi apa saja yang termasuk media baru yaitu :
Perkembangan teknologi komunikasi dan informasi juga berpengaruh kepada paradigma masyarakat saat ini yang mengubah keseluruhan cara pandang tentang berbagai masalah dan persoalan yang dihadapi. Contohnya dalam hal media massa yang sudah dikenal dengan RSS Feed. Dan lagi-lagi ini berkaitan dengan internet / bersifat jaringan. Masyarakat yang mendapatkan informasi lewat RSS Feed berarti sudah memanfaatkan new media. Yang RSS Feed sendiri adalah berita / informasi yang disampaikan dan ditampilkan dengan berlangganan di suatu situs sumber informasi.
semakin kesini perkembangan new media akan semakin pesat. akan banyak lagi teknologi-teknologi new media yang akan hadir di dunia.
Lantas, apakah pengertian ‘baru’ disini? baru (new) disini sesuatu yang bersifat inovatif yakni perubahan yang melahirkan sesuatu yang sangat dinantikan semua orang.
Oleh karena itu, New Media adalah media baru sebagai produk teknologi informasi dan komunikasi sekarang dan mendatang bersama-sama dengan komputer digital. Mereka (new media) meninggalkan teknologi yang masih bersifat analog, mekanik, boros energi, tidak ramah lingkungan dan yang pasti masih menggunakan teknologi yang rendah alias jadul.
Berikut ini adalah contoh teknologi apa saja yang termasuk media baru yaitu :
- Internet
- Televisi Digital / Plasma TV
- Digital Cinema / 3D Cinema
- Superkomputer / Laptop
- DVD / CD / Blue Ray
- MP3 Player
- Ponsel / PDA Phone
- Video Game
- RSS Feed
- Streaming Video
- Dan lain-lain
Perkembangan teknologi komunikasi dan informasi juga berpengaruh kepada paradigma masyarakat saat ini yang mengubah keseluruhan cara pandang tentang berbagai masalah dan persoalan yang dihadapi. Contohnya dalam hal media massa yang sudah dikenal dengan RSS Feed. Dan lagi-lagi ini berkaitan dengan internet / bersifat jaringan. Masyarakat yang mendapatkan informasi lewat RSS Feed berarti sudah memanfaatkan new media. Yang RSS Feed sendiri adalah berita / informasi yang disampaikan dan ditampilkan dengan berlangganan di suatu situs sumber informasi.
semakin kesini perkembangan new media akan semakin pesat. akan banyak lagi teknologi-teknologi new media yang akan hadir di dunia.
NEW MEDIA
BAHASA NEW MEDIA
Manovich mengidentifikasi seleksi, compositing, dan teleaction sebagai operasi utama sistem media baru. Membandingkan perpecahan imajinatif-produktif antara tembakan yang mencirikan montase sinematik dengan pencampuran mulus benda virtual dan nyata dalam karya CGI – dan selanjutnya iterasi ini dibandingkan dengan penjajaran menarik dari Jurassic Park dan lukisan Realisme Sosialis – Manovich melanjutkan untuk membahas benar berkorelasi ke bioskop dan novel yang dibawa oleh media baru, yaitu, database.
Bagian kedua dari belakang buku ini, “The Forms,” berpendapat bahwa, meskipun kecenderungan banyak karya untuk meniru atau echo sistem narasi linear dari bioskop, logika yang mendasari database adalah satu spasial, paradigma dimana – atau apa penulis skenario mungkin sebut “cerita busur” – ditekan dan Sintagma – unit ekspresi yang membangun makna – foregroundkan. Manovich diakhiri dengan diskusi tentang sifat perubahan bioskop dan bentuk budaya lainnya dibawa oleh tantangan dan kemungkinan yang diangkat oleh media baru.
Langganan:
Postingan (Atom)